While we were recently reviewing a client’s site, we had the opportunity to address an all too frequent question…”Why is my website suddenly so slow?”.
In reality, many factors can affect the speed at which a website runs. One of the most common, however, is relatively easy to fix. The problem occurs when the actual image size is much larger than the size that the image will be displayed on the screen.
When a visitor comes to your website, the browser must read the page’s entire content and then decide if it has to be adjusted based on the layout of that content. For example, if you had uploaded a very large image to the media library but only displayed that image on the page as a small thumbnail, the browser would need to download the entire photo and then resize it before being able to display the web page. For your visitors, this creates an unnecessary delay and makes your website feel ‘slow.’
Client Example:
We had a client ask us about concerns with their site load speed. We looked into it as part of our monthly service for them.
We found that several images on the page had been uploaded at full resolution. (Digital cameras take some great high-resolution pictures these days – perfect quality for printing, but unnecessary for a computer or phone screen). Some images were as large as 10000 pixels wide x 5000 pixels high. Since these images were being displayed in a slider that was only 1024 pixels wide, the browser was loading an image 10000 pixels wide, then scaling it down to 1024 before loading the page ( that means 10x more data than was needed to display the image and 10 times longer than necessary to load.) Multiply this by several images on the page, and we had a very ‘slow’ loading site.
We found this website took 50+ seconds to load the homepage (and our goal is 4-5 seconds for a homepage load). After resizing the images, we reduced that time to 3 seconds. Both the client and their website visitors were much happier with the experience.
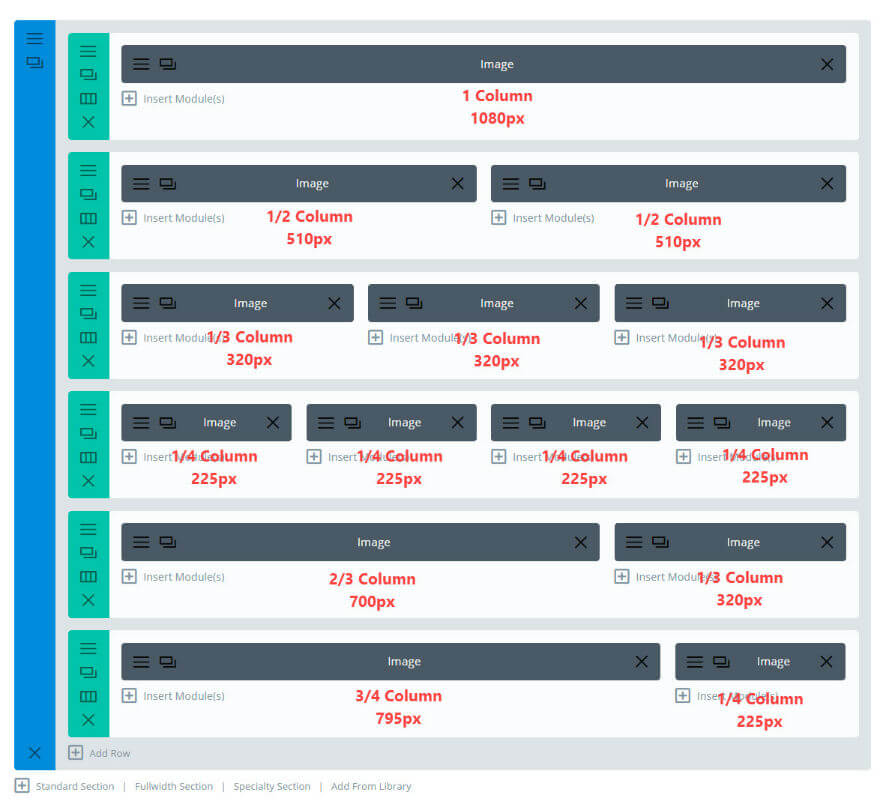
The solution: Always resize your images to more closely match the size it will be displayed on the page. Here’s a handy chart of suggested image sizes (read the full blog post here…)
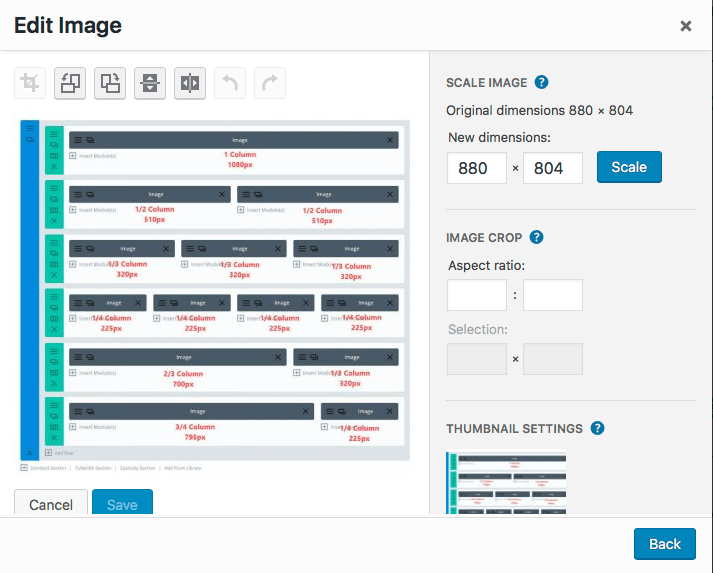
You can resize your image before uploading to the media library using your choice of photo editing utility. Alternately you can resize images that are already uploaded by selecting Edit > Resize